De acordo com as diretrizes oficiais do Material Design para a Bottom Navigation, ela deve ser usada quando seu aplicativo tiver:
- Três a cinco destinos principais
- Destinos que tenham acesso direto
Um exemplo de aplicativo popular que implementa a Bottom Navigation é o aplicativo do Google+ para Android, que utiliza para navegar para diferentes destinos do aplicativo. Você mesmo pode ver isso fazendo o download do aplicativo do Google+ na Google Play Store.
Neste artigo, você aprenderá como criar e adicionar menu dentro de uma Bottom Navigation usando a API BottomNavigationView .
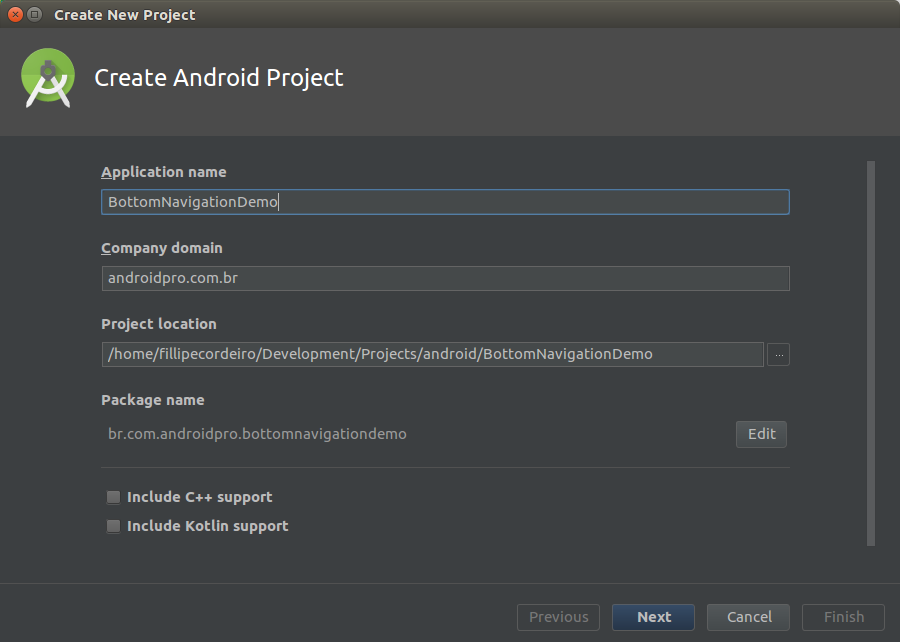
Crie um projeto no Android Studio
Abra o Android Studio e crie um novo projeto chamado BottomNavigationDemo com uma Empty Activity chamada MainActivity.

Adicionando o BottomNavigationView
Para começar a usar o BottomNavigationView em seu projeto, certifique-se de importar a biblioteca de suporte do Android. Adicione ao arquivo build.gradle do seu módulo para importá-los.
dependencies {
implementation 'com.android.support:design:27.0.2'
}
Além disso, abra seu arquivo res/layout/activlty_main.xml para incluir o componente BottomNavigationView.
Este arquivo de layout também inclui um ConstraintLayout e um FrameLayout. Observe que o FrameLayout servirá como um contêiner ou espaço reservado para os diferentes Fragments que serão colocados nele a qualquer momento em que um item de menu for clicado.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigationView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/navigation"/>
</android.support.constraint.ConstraintLayout>
Os atributos importantes que você deve tomar prestar atenção que foram adicionados ao nosso BottomNavigationView são:
- app:itemBackground: Este atributo define o plano de fundo de nossos itens de menu. No nosso caso, nós acabamos de dar uma cor de fundo.
- app: itemIconTint: Define a matiz de cores que é aplicada aos ícones dos nossos itens de menu.
- app: itemTextColor: Define as cores a serem usadas para os diferentes estados (normal, selecionado, focalizado, etc.) do texto do item de menu.
Para incluir os itens de menu da Bottom Navigation, podemos usar o atributo app:menu com um valor que aponta para um arquivo de recursos do menu.
<android.support.design.widget.BottomNavigationView
app:menu="@menu/navigation"/>
Aqui está o arquivo de recursos do menu res/menu/navigation.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_songs"
android:icon="@drawable/ic_music_note"
android:title="Songs"/>
<item
android:id="@+id/navigation_albums"
android:icon="@drawable/ic_album"
android:title="Albums"/>
<item
android:id="@+id/navigation_artists"
android:icon="@drawable/ic_person"
android:title="Artists"/>
</menu>
Aqui nós definimos um Menu usando o <menu> que serve como um container para itens de menu. Um <item> cria um MenuItem, que representa um único item em um menu. Como você pode ver, cada <item> tem um id, um ícone e um título.
Inicialização de Componentes
Em seguida, vamos inicializar uma instância do BottomNavigationView. Inicialização vai acontecer dentro de onCreate() em MainActivity.
public class MainActivity extends AppCompatActivity {
private BottomNavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
navigationView = (BottomNavigationView) findViewById(R.id.navigationView);
}
}
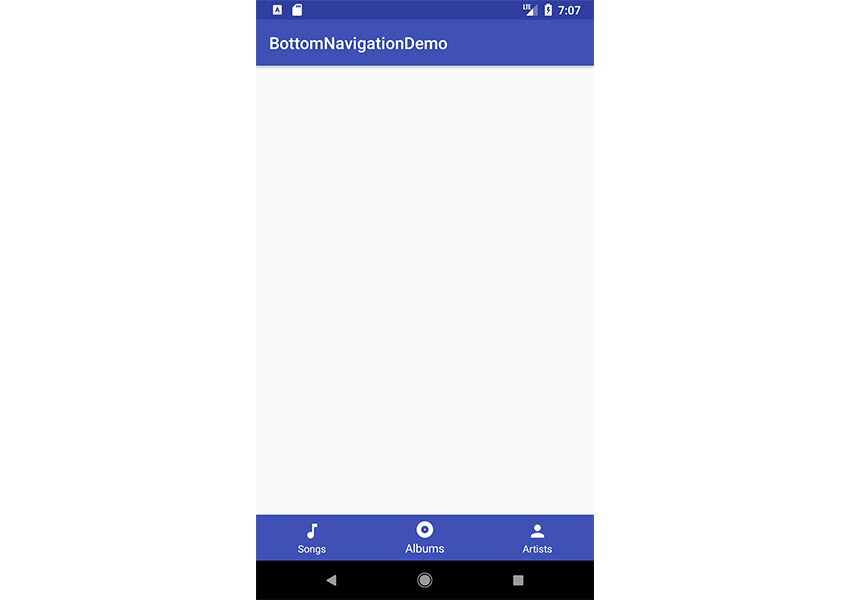
Agora podemos executar o aplicativo!

Como você pode ver, nossa Bottom Navigation é exibida na parte inferior da tela do aplicativo, porém ainda nada acontecerá se você clicar em qualquer um dos itens de navegação lá.
Configurando Eventos de Clique
Agora, vamos ver como configurar eventos de cliques para cada um dos itens na Bottom Navigation. Lembre-se de que clicar em qualquer item deve levar o usuário a um novo destino no aplicativo.
public class MainActivity extends AppCompatActivity implements BottomNavigationView.OnNavigationItemSelectedListener {
private BottomNavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
navigationView = (BottomNavigationView) findViewById(R.id.bottomNav);
navigationView.setOnNavigationItemSelectedListener(this);
}
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_songs: {
break;
}
case R.id.navigation_albums: {
break;
}
case R.id.navigation_artists: {
break;
}
}
return true;
}
}
Aqui nós implementamos em nossa MainActivity a interface BottomNavigationView.OnNavigationItemSelectedListener para transformar nossa Activity em uma ouvinte (Listener) de item de menu.
Depois, chamamos o método setOnNavigationItemSelectedListener passando nossa Activity (this) para notificar e escutar quando um item da Bottom Navigation for selecionado.
Implementamos o método onNavigationItemSelected usando a expressão Switch para executar ações diferentes com base no item de menu que foi clicado. Os IDs do item de menu servem como constantes e no final de cada Case, retornamos verdadeiro (true).
Em seguida, criaremos as diferentes Fragments para cada um dos itens de menu para que quando um item for clicado ou tocado, ele exiba um Fragment diferente do Android.
Criando os Fragments
Começaremos com a classe MusicasFragment e você deverá seguir um processo semelhante para as duas classes restantes – AlbunsFragment e ArtistasFragment.
Aqui está o meu MusicasFragment.
public class MusicasFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_musicas, container, false);
}
public static MusicasFragment newInstance() {
return new MusicasFragment();
}
}
Além disso, aqui está o meu fragment_musicas.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Musicas"
android:gravity="center_vertical|center_horizontal"/>
</LinearLayout>
Abrindo os Fragments
Quando qualquer um dos itens de menu é clicado, abrimos o Fragment correspondente e também alteramos o título da Activity.
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_songs: {
getSupportActionBar().setTitle("Músicas");
Fragment musicasFragment = MusicasFragment.newInstance()
openFragment(musicasFragment)
break;
}
case R.id.navigation_albums: {
getSupportActionBar().setTitle("Albuns");
Fragment albunsFragment = AlbunsFragment.newInstance()
openFragment(albunsFragment)
break;
}
case R.id.navigation_artists: {
getSupportActionBar().setTitle("Artistas");
Fragment artistasFragment = ArtistasFragment.newInstance()
openFragment(artistasFragment)
break;
}
}
return true;
}
private void openFragment(Fragment fragment) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.container, fragment);
transaction.addToBackStack(null);
transaction.commit();
}
Aqui estamos usando um método chamado openFragment() que simplesmente usa o FragmentTransaction para adicionar nosso Fragment à interface do usuário.
Toda vez que você clicar em qualquer item do menu, ele levará o usuário para um novo Fragment.
Observe que quando temos mais de quatro itens de menu na Bottom Navigation, o Android ativa automaticamente o modo de mudança. Nesse modo, quando qualquer um dos itens de menu é clicado, os outros itens à direita ou à esquerda do item clicado são deslocados.
Conclusão
Neste artigo, você aprendeu como criar uma Bottom Navigtaion no Android usando a API BottomNavigationView do zero.
Eu recomendo fortemente verificar as regras oficiais do Material Design da Bottom Navigation para aprender mais sobre como projetar e usar adequadamente o componente no Android.