Um exemplo de aplicativo Android popular que implementa o Navigation Drawer é o aplicativo Inbox do Google, que usa esse recurso para navegar para diferentes seções do aplicativo.
O usuário pode visualizar o Navigation Drawer ao deslizar o dedo da borda esquerda para direita da Activity. Também é possível abrir o Navigation Drawer tocando no ícone do aplicativo na barra de ação (TopBar).
É recomendado que se você tiver muitas opções de menu (mais de seis, por exemplo) em seu aplicativo, sempre utilizar um Navigation Drawer.
Neste artigo, você aprenderá como configurar um Navigation Drawer. Abordaremos como usar o DrawerLayout e a NavigationView para executar essa tarefa.
Caso você esteja inicando no Material Design, recomendo ver este artigo Introdução ao Material Design antes de continuar por aqui.
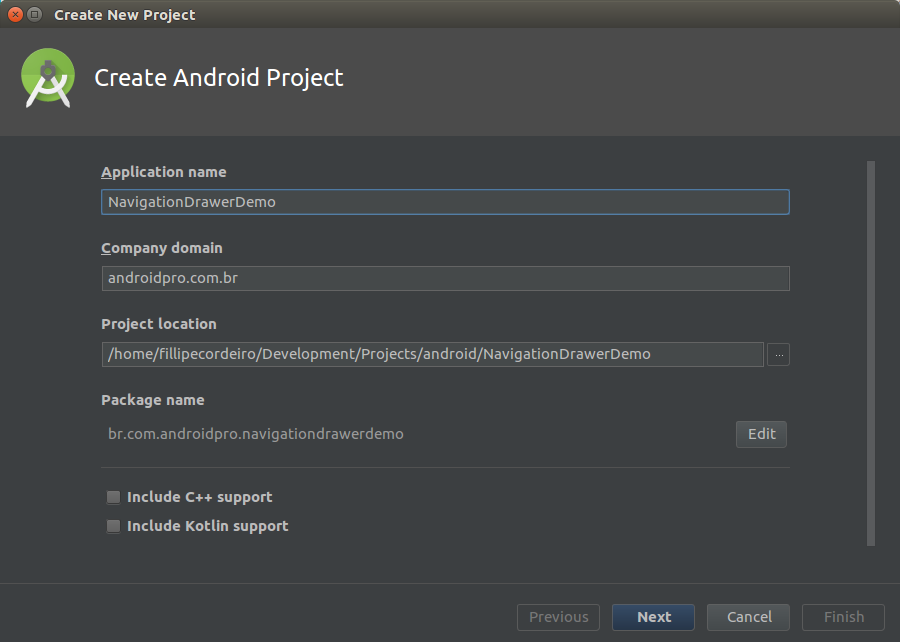
Crie um projeto no Android Studio
Abra o Android Studio e crie um novo projeto (você pode chamar de NavigationDrawerDemo) com uma Empty Activity vazia chamada MainActivity.

Adicionando o DrawerLayout e NavigationView
Para começar a usar o DrawerLayout e o NavigationView em seu projeto, você precisará importar as bibliotecas de suporte e design do Android. Portanto, adicione-os ao arquivo build.gradle do seu módulo para importá-los.
dependencies {
implementation 'com.android.support:design:27.0.2'
implementation 'com.android.support:support-v4:27.0.2'
}
Além disso, inclua o DrawerLayout e também o NavigationView no arquivo res/layout/activlty_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include layout="@layout/toolbar" />
<android.support.design.widget.NavigationView
android:id="@+id/navView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/menu_nav" />
</android.support.v4.widget.DrawerLayout>
Aqui nós criamos um DrawerLayout com o ID drawerLayout. A propriedade tools:openDrawer é usada para exibir a Navigation Drawer quando o layout XML é aberto na visualização de design do Android Studio.
Depois de adicionar o DrawerLayout, criamos um layout filho que aponta para @layout/toolbar.
Aqui está o meu arquivo toolbar.xml. Este arquivo simplesmente tem um LinearLayout e um Toolbar.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
</LinearLayout>
No NavigationView, você pode ver que adicionamos o atributo android:layout_gravity com o valor start. Isso é usado para posicionar o Navigation Drawer saindo da esquerda, se deseja que ele saia da direita utilize o valor end. No nosso caso ele sairá da esquerda.
Também incluímos o atributo app: headerLayout que aponta para @layout/nav_header. Isto irá adicionar uma View como um cabeçalho do menu de navegação.
Aqui está o meu arquivo de layout nav_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nav_header"
android:layout_width="match_parent"
android:layout_height="160dp"
android:background="@color/colorAccent"
android:clickable="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackgroundBorderless"
android:gravity="bottom"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:id="@+id/nav_header_imageView"
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/nav_header_textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:text="AndroidPro"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
</LinearLayout>
Esse arquivo de layout simplesmente possui um LinearLayout, um ImageView e um TextView.
Para incluir os itens de menu para no Navigation Drawer, podemos usar o atributo app:menu com um valor que aponta para um arquivo de menu.
<android.support.design.widget.NavigationView
app:menu="@menu/menu_nav" />
Aqui está o arquivo de menu res/menu/menu_nav.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group>
<item android:id="@+id/nav_item_one"
android:icon="@android:drawable/ic_menu_add"
android:title="Item 1" />
<item android:id="@+id/nav_item_two"
android:icon="@android:drawable/ic_menu_agenda"
android:title="Item 2" />
<item android:id="@+id/nav_item_three"
android:icon="@android:drawable/ic_menu_call"
android:title="Item 3" />
</group>
<group android:id="@+id/group_menu">
<item android:id="@+id/nav_item_four"
android:title="Item 4" />
<item android:id="@+id/nav_item_five"
android:title="Item 5" />
</group>
<item android:title="Title 1">
<menu>
<item android:id="@+id/nav_item_six"
android:icon="@android:drawable/ic_menu_camera"
android:title="Item 6" />
<item android:id="@+id/nav_item_seven"
android:icon="@android:drawable/ic_menu_compass"
android:title="Item 7" />
</menu>
</item>
</menu>
Nós definimos um Menu usando o <menu> que serve como um container para itens de menu. Um <item> cria um MenuItem, que representa um único item em um menu.
Nós então definimos nosso primeiro grupo de menu usando o <group>. Um <group> serve como um contêiner invisível para elementos <item>. Cada um dos elementos <item> possui um ID, um Ícone e um Título. Note que uma linha horizontal será desenhada no final de cada <group> quando mostrada no Navigation Drawer.
Um <item> também pode conter um elemento aninhado <menu> para criar um submenu – fizemos exatamente isso em nosso último <item>. Observe que este último <item> tem uma propriedade de título.
Nós pederíamos configurar um menu utilizando, por exemplo, uma ListView. Mas, configurando o Navigation Drawer com um menu, automaticamente é configurado o thema do Material Design!
Inicialização de Componentes
Em seguida, vamos inicializar as instâncias de nosso DrawerLayout e ActionBarDrawerToggle. E vamos fazer isso dentro do método onCreate() da MainActivity.
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private DrawerLayout drawerLayout;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.open_drawer, R.string.close_drawer);
drawerLayout.addDrawerListener(toggle);
toggle.syncState();
}
}
O ActionBarDrawerToggle configura o ícone do aplicativo localizado à esquerda da barra de ação ou da barra de ferramentas para abrir e fechar o Navigation Drawer. Para poder criar uma instância de ActionBarDrawerToggle, precisamos fornecer os seguintes parâmetros:
- Um contexto pai – por exemplo, pode ser a própria Activity, enquanto em um Fragment você chama getActivity();
- Uma instância do DrawerLayout para vincular à ActionBar da Activity;
- Uma instância da ToolBar para vincular o DrawerLayout a mesmo;
- As Strings para as operações de abertura e fechamento respectivamente (para acessibilidade)
Não esqueça de adicionar dentro do strings.xml as Strings abaixo:
<string name="open_drawer">Abrir</string> <string name="close_drawer">Fechar</string>
Nós invocamos o método addDrawerListener() do DrawerLayout para conectar o ActionBarDrawerToggle no próprio DrawerLayout.
Manipulando Eventos de Cliques
Agora, vamos ver como lidar com eventos de clique para cada um dos itens do Navigation Drawer. Observe que clicar em qualquer item deve levá-lo a uma nova Activity ou Fragment.
Primeiro, sua Activity precisa implementar o NavigationView.OnNavigationItemSelectedListener:
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
...
}
Ao implementar esta Interface, devemos agora sobreescrever o método: onNavigationItemSelected().
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
...
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.nav_item_one: {
Toast.makeText(this, "Menu 1", Toast.LENGTH_SHORT).show();
break;
}
case R.id.nav_item_two: {
Toast.makeText(this, "Menu 2", Toast.LENGTH_SHORT).show();
break;
}
case R.id.nav_item_three: {
Toast.makeText(this, "Menu 3", Toast.LENGTH_SHORT).show();
break;
}
case R.id.nav_item_four: {
Toast.makeText(this, "Menu 4", Toast.LENGTH_SHORT).show();
break;
}
default: {
Toast.makeText(this, "Menu Default", Toast.LENGTH_SHORT).show();
break;
}
}
drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
}
Este método é invocado quando um item no menu é selecionado. Usamos a expressão Switch para executar ações diferentes com base no item de menu que foi clicado – os IDs do item de menu servem como constantes para a expressão Swithc.
Em seguida, temos que inicializar nosso NavigationView e definir o Listener dentro de onCreate() de nossa Activity.
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
....
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
....
navigationView = (NavigationView) findViewById(R.id.navView);
navigationView.setNavigationItemSelectedListener(this);
}
....
}
Quando você clicar em algum item, uma mensagem de Toast será exibida. Mas lembre-se de que clicar em um item deve levar o usuário a uma nova Activity ou Fragment.
Manipulando o Botão Voltar
Quando O Navigation Drawer aberto, seria uma melhor experiência do usuário não fechar a Activity se o botão Voltar for pressionado. É assim que aplicativos populares, como o aplicativo Inbox do Google, funcionam.
Portanto, quando o Navigation Drawer está aberto e o botão Voltar for pressionado, feche apenas a o menu em vez da Activity atual. Em seguida, se o usuário pressionar o botão Voltar novamente, a Activity deverá ser fechada.
Veja como podemos conseguir isso:
@Override
public void onBackPressed() {
if (drawerLayout.isDrawerOpen(GravityCompat.START)) {
drawerLayout.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
Conclusão
Neste tutorial, você aprendeu como criar um Navigation Drawer no Android usando o DrawerLayout e a NavigationView do zero.
Eu recomendo muito você estudar as diretrizes do Material Design para o Navigation Drawer para aprender mais sobre como projetar e usar corretamente esse componente..