Em 2014 o Google anunciou o conceito de Material Design em seu evento, o Google I/O. Com a liberação da versão Lollipop da plataforma Android, o novo conceito começou a fazer suas primeiras aparições no mercado mobile. Designers e desenvolvedores de todos os lugares do mundo, ficaram animados com a nova linguagem de design, que tem a intenção de mostrar um rico conjunto de princípios e estilos de uma forma diferente.
O que é Material Design?
Basicamente, o Material Design foi inspirado em materiais e objetos do mundo real, que reagem de acordo como são manuseados.
Na prática, o novo conceito conta com várias novidades como interações em terceira dimensão, aplicação de um sistema de camadas – que pulam umas em frente às outras para separar e trazer novas informações, facilidades na transição entre aplicativos em plataformas móveis como smartphones e tablets, mais animações e feedbacks por meio de comandos touch (sensíveis ao toque).
Os 03 Princípios
A intenção do Google é desenvolver uma forma única de design que permite a o usuário ter a mesma experiência em todas as plataformas e tamanhos de dispositivos.
O Material é a Metáfora
Metáfora material é a teoria que une o espaço racional e um sistema de movimento. O material é baseado na realidade tátil, inspirado no estudo de papel e tinta, mas tecnologicamente avançado e aberto à imaginação e magia. As superfícies e bordas são provas visuais que tudo é baseado na realidade.
Ousado, Gráfico e Intencional
Os elementos fundamentais do projeto baseado em impressão são: tipografia, grades, espaço, escala, cor e uso de imagens-guia. Estes elementos fazem muito mais do que agradar aos olhos. Eles criam hierarquia, significado e foco. Opções de cores, aparência de borda a borda, tipografia em grande escala, e espaço em branco intencional, criam uma interface gráfica ousada.
Movimento Fornece Significado
O movimento respeita e reforça o usuário como o motor principal. Ações primárias do usuário são os pontos que iniciam o movimento. Toda a ação ocorre em um único ambiente, os objetos são apresentados ao usuário sem quebrar a continuidade da experiência, mesmo quando eles se transformam e se reorganizam. O movimento é significativo e apropriado, que serve para concentrar a atenção e manter a continuidade. O feedback é sutil, mas claro. As transições são eficientes e claras.
Veja abaixo um video rápido com alguns exemplos do Material Design feito pelo Google.
**Conteúdo adaptado de Material Design – Introdução
Usando o Material Design
Agora que já sabemos um pouco do conceito de Material Design, vou mostrar um tutorial simples de como iniciar o desenvolvimento de um aplicativo utilizando esse novo conceito.
Esse será um tutorial simplificado apenas para ajudar você a dar os primeiros passos. Vou dividir em 06 passos para facilitar o entendimento.
- Estudar a especificação do Material Design.
- Aplicar o tema do Material Design em seu aplicativo.
- Criar seus layouts seguindo as regras do Material Design.
- Definir a configuração do efeito “elevation”.
- Usar os novos componentes de Lists e Cards.
- Personalizar as animações do seu aplicativo.
Estudar a Especificação
Este é o primeiro e mais importante passo que deve ser feito.
Você pode adicionar muitas características de Material Design ao seu aplicativo, mas sempre deve manter a compatibilidade com as versões do Android anteriores à 5.0.
Para atualizar um aplicativo existente ou criar um novo aplicativo usando o Material Design, atualize seus layouts seguindo as diretrizes da especificação. Também certifique-se de usar as funcionalidades de profundidade, feedback tátil e animações.
Aplicar o Tema no Aplicativo
É muito simples aplicar o tema do Material Design em seu aplicativo, apenas especifique em seu arquivo estilos o tema: Theme.Material:
<!-- res/values/styles.xml -->
<resources>
<!-- your theme inherits from the material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- theme customizations -->
</style>
</resources>
O tema fornece o sistema de widgets que permitem definir suas cores da paleta padrão e as animações para feedback tátil e transições de Activites.
Criar Layouts de Acordo com as Regras
Além de aplicar e personalizar o tema, seus layouts devem estar de acordo com as regras do Material Design. Quando você for desenvolver seus layouts, de uma atenção especial para os seguintes itens.
Alinhamentos Baseados em Grids

Todo os componentes, tipografia, e iconografia são alinhados baseando-se em um grid de posicionamento. Veja as regras em Baseline Grids.
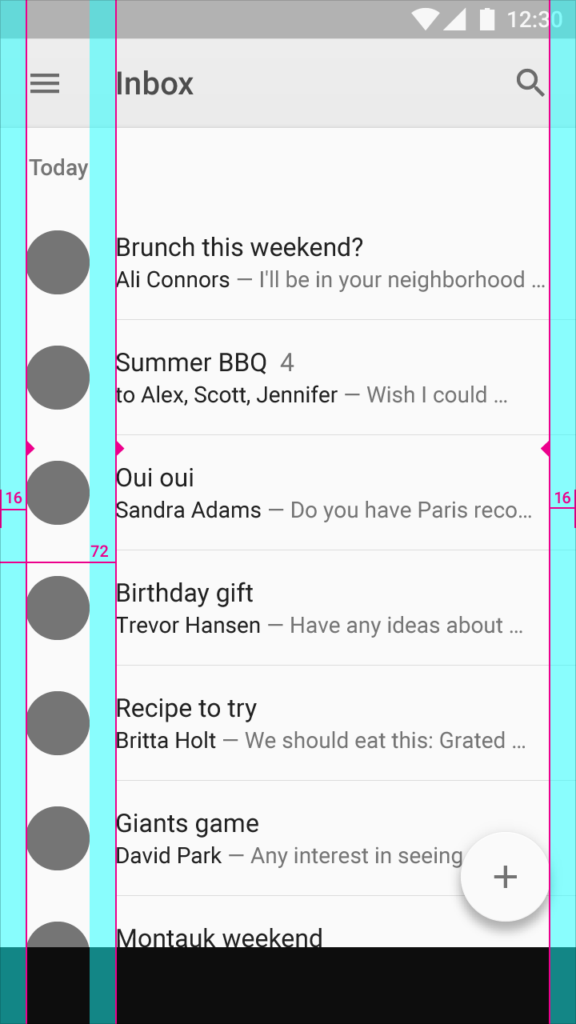
Linhas e Espaçamentos

Os modelos de layouts para mobile, tablet e desktop incluiem uma ampla variedade de telas e informações sobre como utilizar linhas e espaçamentos através das bordas da tela e elementos entre si. Veja mais sobre os exemplos em Keylines.
Área de Toque
Para garantir que todos os aplicativos fiquem utilizáveis, as áreas de toque devem ter o tamanho de, pelo menos, 48x48dp. Na maioria dos casos, o espaço entre as áreas de toque deve ter 8dp ou mais.
Tenha isso em mente quando for definir o espaçamento dos ícones em um layout. As áreas sensíveis ao toque não devem se sobrepor.
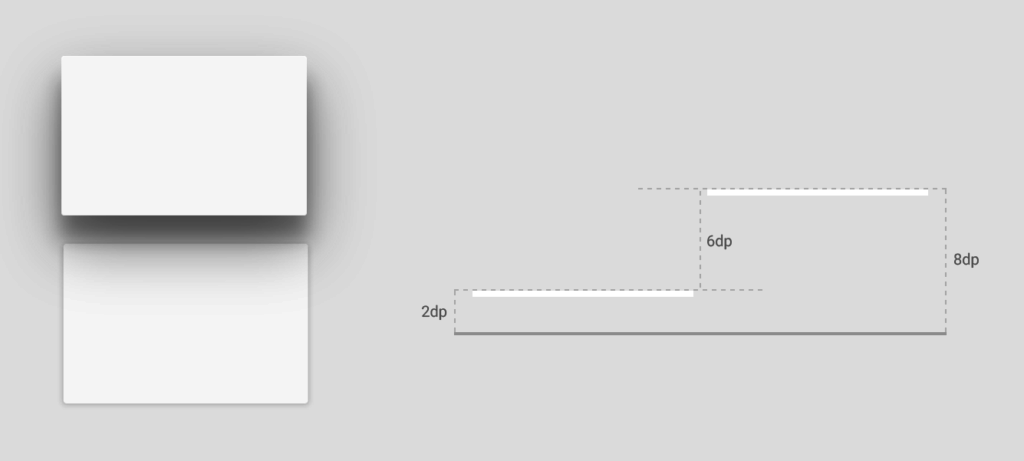
Configuração do Efeito “Elevation”

O efeito de “elevation” consiste em mostrar uma sombra em baixo do componente simulando uma elevação entre o componente e o layout atrás. Para configurar o efeito de elevação de um componente, use o atributo android:elevation:
android:id="@+id/my_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/next"
android:background="@color/white"
android:elevation="5dp" />
Para mais detalhes, de uma olhada em Defining Shadows and Clipping Views.
Usar os Novos Lists e Cards
Junto com Material Design o Google lançou novos componentes para serem usados. O RecyclerView é uma versão mais versátil do ListView que suporta diferentes tipos de layout e fornece melhorias de desempenho. O CardView permite mostrar as informações dentro de cartões visualmente muito agradáveis para o usuário. O exemplo de código a seguir demonstra como incluir um CardView em seu layout:
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="200dp"
android:layout_height="200dp"
card_view:cardCornerRadius="3dp">
...
Para obter mais informações, vá em Creating Lists and Cards.
Personalizar as Animações
A nova API 21 do Android 5.0 inclui novas funcionalidades para criar animações personalizadas em seu aplicativo. Por exemplo, você pode ativar as transições de uma Activity e usar uma transição no momento que sua Activity for fechada.
Quando você inicia uma outra Activity, a transição será ativada.
public class MyActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// enable transitions
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
setContentView(R.layout.activity_my);
}
public void onSomeButtonClicked(View view) {
getWindow().setExitTransition(new Explode());
Intent intent = new Intent(this, MyOtherActivity.class);
startActivity(intent,
ActivityOptions
.makeSceneTransitionAnimation(this).toBundle());
}
}
Para saber mais sobre as novas APIs de animação, vá em Defining Custom Animations.
Materiais de Apoio
Agora que já vimos o que é o Material Design e uma breve explicação de como utilizá-lo, vou indicar para vocês alguns materiais que para inspirá-los e ajudá-los a utilizar esse novo conceito de design em seus aplicativos.
Links oficiais do Google:
- Guia: https://www.google.com/design/spec/material-design/introduction.html
- Templates de layouts: https://www.google.com/design/spec/resources/layout-templates.html
- Ícones oficiais do Material Design: https://github.com/google/material-design-icons/
- Métricas para diferentes dispositivos: https://www.google.com/design/tool/devices/
- Imagem em forma de vetor: https://www.google.com/design/spec/resources/sticker-sheets-icons.html
- Fontes: https://www.google.com/design/spec/resources/roboto-noto-fonts.html
- Paleta de cores: https://www.google.com/design/spec/resources/color-palettes.html
- Melhores aplicativos com Material Design: https://play.google.com/store/apps/collection/promotion_3001769_io_awards
Links extras:
- Materialup, site com diferentes layouts: https://www.materialup.com/
- Material Design Icons, site com vários ícones: https://materialdesignicons.com/
- Material Design Blog, blog com vários materiais sobre o tema: http://materialdesignblog.com/
- Material Palette, site que ajuda a montar uma paleta de cores: https://www.materialpalette.com/
Links do AndroidPro:
Conclusão
Esse foi um post para inserir você no conceito do Material Design e incentivá-lo a melhorar a interface dos seus aplicativos ou desenvolver novos com uma interface muito mais amigável.
O conceito é simples de entender, mas aplicá-lo pode ser um pouco confuso, as vezes, e é necessário ter um bom conhecimento sobre desenvolvimento Android. Espero ter esclarecido muitas coisas e ajudado você a dar o ponta pé inicial no Material Design.
Se você quiser desenvolver Aplicativos Android profissionalmente, dá uma olhada nesse Treinamento Completo que foi preparado para revelar absolutamente todos os recursos da plataforma Android que você precisa saber antes de tentar usar o Material Design.
Dúvidas, sugestões e novos materiais são sempre bem vindos. Deixe sua contribuição nos comentários abaixo.
Abraços.