Os Android Layouts são um dos principais domínios que um desenvolvedor Android deve ter para conseguir construir um aplicativo bonito e usável.
No post Saiba como usar as Android Views da forma correta, nós vimos que o layout de uma interface no Android é composto por várias Views, que juntas, formam o design do aplicativo e interagem com o usuário. Agora, chegou a hora de aprendermos como organizar e posicionar melhor as Views utilizando os Android Layouts, ou, ViewGroups.
Existem alguns ViewGroups básicos que é obrigatorio o desenvolvedor dominar antes de tentar utilizar layouts mais avançados. Todo conhecimento referente aos layouts base podem ser aplicados ao mais avançados.
Agora você vai aprender tudo o que você precisa saber sobre os ViewGroups, então, continue lendo este artigo e veja sobre:
O que são os Android Layouts (ViewGroup)

Como vimos neste post, nós usamos várias Views para construir os layouts dos aplicativos, porém não vimos ainda como organizar todas essas Views de modo que o nosso design comece a tomar forma.
Para conseguir organizar as Views temos que usar os ViewGroups, que basicamente são uma estrutura que usamos para posicionar as Views da forma que precisarmos. A relação entre o ViewGroup e as Views é a mesma que de Pai para Filhas.
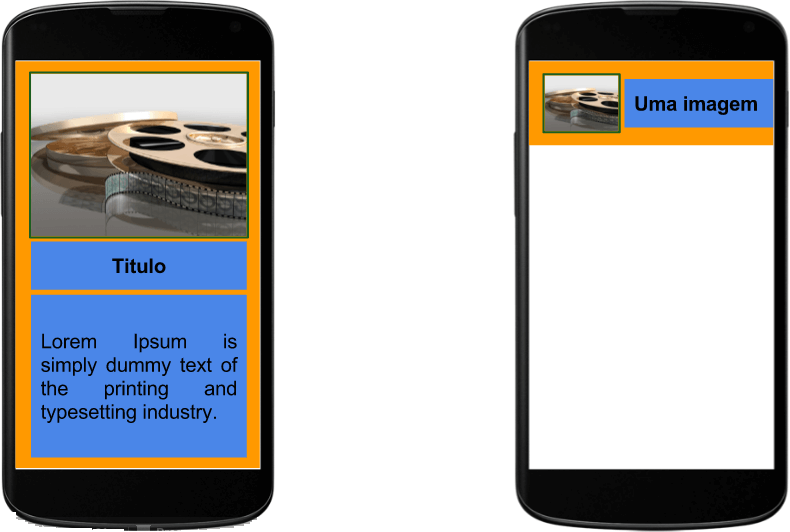
Veja abaixo um exemplo de ViewGroups. A parte em laranja representa um Android Layout Pai, enquanto as imagens e parte azuis representam as Views Filhas.

Esse conceito de Pais e Filhas influencia diretamente no design do seu aplicativo, pois são os VIewGroups que definem e controlam como as Views serão posicionadas de acordo com o dispositivo que está exibindo o aplicativo.
Assim como as Views, os ViewGroups também podem ser customizados alterando cor, tamanho, posicionamento interno e espaços entre si.
Cada Android Layout tem suas particularidades e funcionam de uma forma diferente e é isso que vamos ver nos próximos tópicos.
LinearLayout: Horizontal e Vertical

Legal, então agora nós sabemos sobre como os ViewGroups podem conter várias Views. Cada ViewGroup Pai tem regras específicas sobre como ele irá posicionar as Views Filhas dentro dele.
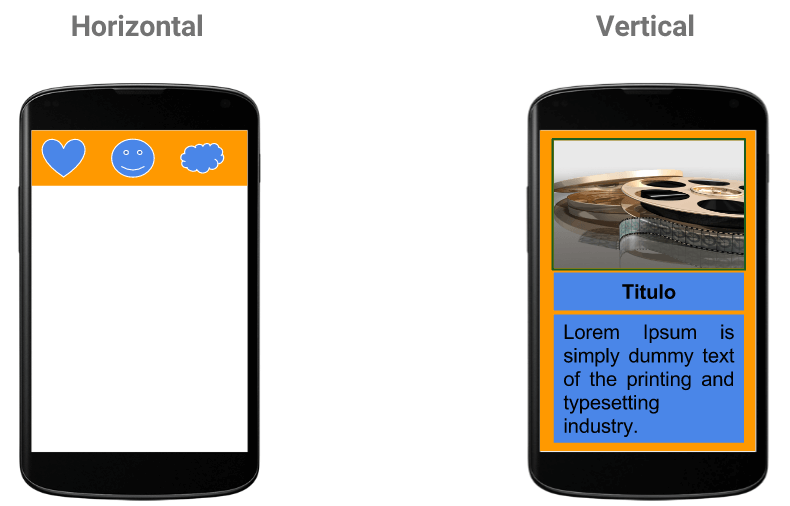
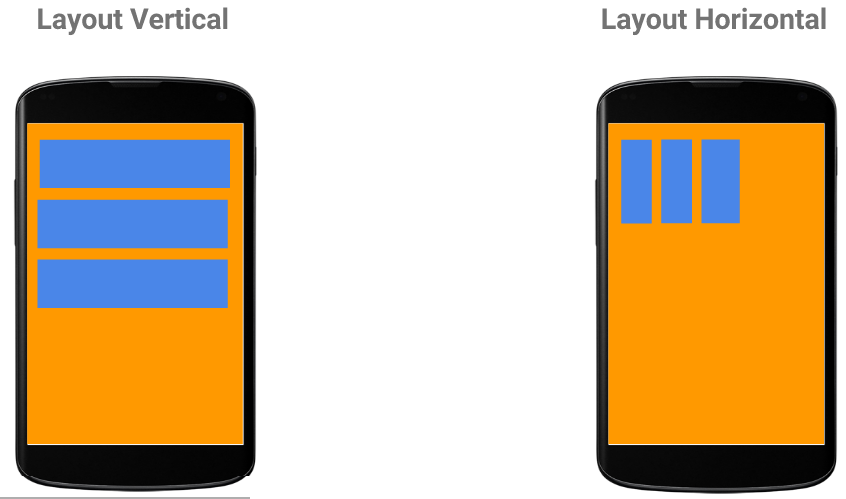
Agora, vamos ver como o LinearLayout funciona. Este ViewGroup pode posicionar as Views em uma única coluna vertical ou horizontal.

Para definirmos qual o tipo de orientação que queremos posicionar as nossas Views dentro do LinearLayout, nós usamos o atributo orientation. Esse atributo aceita dois valores, vertical e horizontal.
Veja um exemplo de um LinearLayout posicionando as Views de forma vertical.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Ola Androideiro!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp" />
<TextView
android:text="Bora criar apps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp" />
</LinearLayout>
Repare como utilizamos o atributo android:orientation passando o valor vertical para posicionar as Views uma embaixo da outra.
Outro atributo importante do LinearLayout é o android:layout_weight, ele é responsavél por definir o peso que cada View tem referente a distribuição dentro do LinearLayout.
Veja como fica o posicionamento das nossas Views sem utilizar o layout_weight.

Repare que as Views não ocupam totalmente o espaço disponível existente no layout, deixando o design da nossa interface muito mal feito.
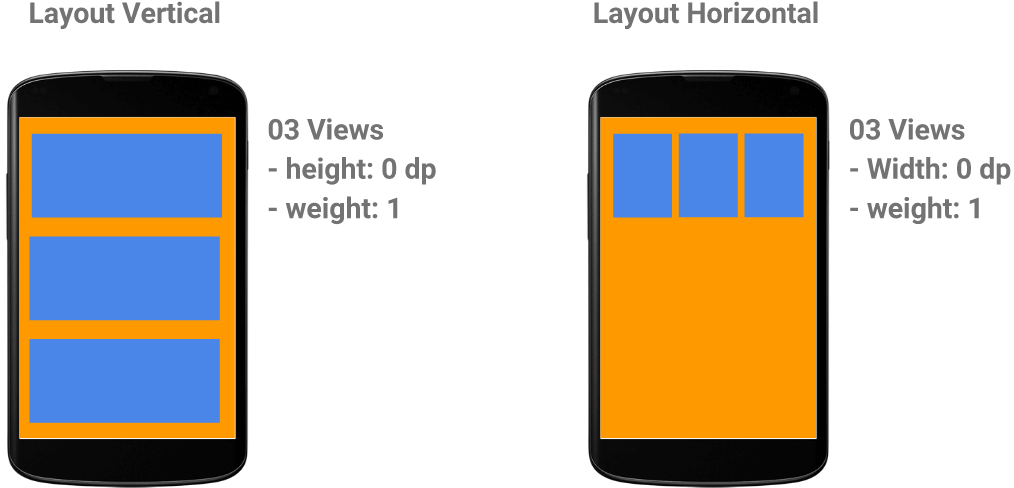
Precisamos utilizar o atributo android:layout_weight para distribuir igualmente as Views em toda a tela e assumir mais do espaço disponível.
A utilização desse atributo depende de como vocoê esta utilizando o LinearLayout, para um layout vertical, precisamos definir a altura igual a zero e um peso para cada uma das Views.
Caso esteja usando um layout horizontal, precisamos definir a largura igual a zero e um peso para cada uma das Views.

Atribuindo um valor de peso para uma View é como atribuir um valor de importância. Quanto maior for o valor do peso, mais espaço aquela View vai ocupar se houver espaço disponível no LinearLayout Pai.
Veja um XML de layout exemplo onde o ImageView tem maior peso (importância) do que os TextViews.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:src="@drawable/ocean"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:scaleType="centerCrop" />
<TextView
android:text="Oi Androideiro!"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0"
android:textColor="@android:color/white"
android:textSize="54sp"
android:background="#009688" />
<TextView
android:text="Bora criar apps"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0"
android:textColor="@android:color/white"
android:textSize="34sp"
android:background="#009688" />
</LinearLayout>
Dessa forma, não importa o tamanho, resolução ou posição (retrato/paisagem) da tela do dispositivo, as Views sempre ficarão posicionadas de acordo com a proporção que demos as elas utilizando o atributo android:layout_weight.
Em caso de dúvidas, você pode acessar a documentação dos atributos do LinearLayout.
RelativeLayout: Posicionamento relativo

Até agora nós aprendemos que LinearLayout pode ter uma orientação vertical ou uma orientação horizontal. Também aprendemos que as Views podem ter peso para aproveitar melhor o espaço no layout pai.
Agora nós vamos aprender sobre o RelativeLayout. Isso irá ajudar você a construir layouts ainda mais flexíveis.
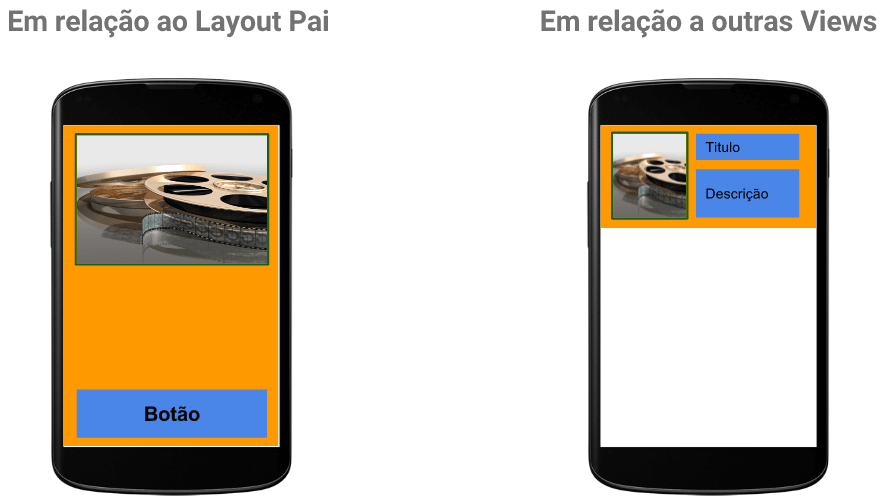
Com o RelativeLayout, você pode posicionar as Views Filhas em relação ao Pai, como por exemplo posicionar a View no topo ou no fim do layout. A outra opção, é posicionar as Views em relação a outras Views dentro do mesmo RelativeLayout.

Em relação ao Layout Pai
Vamos ver primeiro como posicionar as Views Filhas em relação ao RelativeLayout Pai.
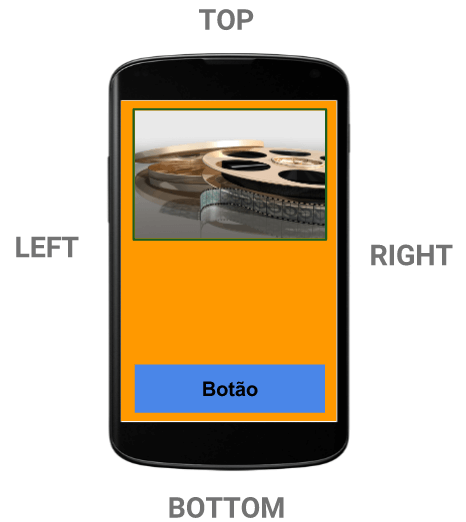
As Views Filhas dentro do RelativeLayout Pai podem ser posicionadas as bordas esquerda do Pai, superior, direita ou inferior.

No exemplo anterior, para a ImageView, utilizamos o atributo android: layout_alignParentTop. Este atributo determina se a View Filha estará alinhada com a borda superior do RelativeLayout Pai. Assim, os possíveis valores são true ou false.
Se for true, então o ImageView deve ser alinhado à borda superior do RelaviteLayout Pai.
A mesma coisa se aplica a View Button, se utilizarmos o atributo android:layout_alignParentBottom, a View será alinhada à borda inferior do RelativeLayout Pai.
Há atributos para todas as outras bordas:
- android:layout_alignParentTop=”true/false”
- android:layout_alignParentBottom=”true/false”
- android:layout_alignParentLeft=”true/false”
- android:layout_alignParentRight=”true/false”
- android:layout_centerHorizontal=”true/false”
- android:layout_centerVertical=”true/false”
Você pode misturar, combinar e usar múltiplos destes atributos juntos.
Em relação a outras Views
Ao posicionar as Views Filhas em relação a outras Views, você pode adicionar restrições a sua posição. Por exemplo, um TextView deve estar acima de outra TextView, ou um ImageView deve ser a a esquerda de uma outra TextView.

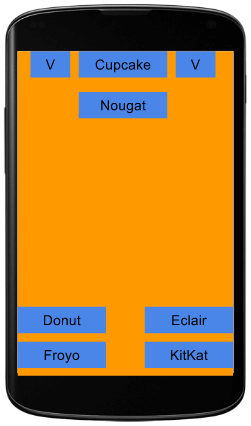
Analisando a imagem anterior, vemos que temos várias Views posicionadas referente ao RelativeLayout Pai e outras em relação a outras Views.
Por exemplo, nós temos o TextView (Cupcake) alinhado na borda superior do layout e o TextView (Nougat) alinhado exatamente abaixo da View Cupcake.
Quando alinhamos uma View baseada na outra, nós usamos os IDs delas para dizer ao RelativeLayout qual View é a referência da que você deseja posicionar.
Veja como ficaria o XML de layout do exemplo acima.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/froyo_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:textSize="24sp"
android:text="Froyo" />
<TextView
android:id="@+id/donut_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_above="@id/froyo_text_view"
android:textSize="24sp"
android:text="Donut" />
<TextView
android:id="@+id/v1_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:text="V" />
<TextView
android:id="@+id/kitkat_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:textSize="24sp"
android:text="Kitkat" />
<TextView
android:id="@+id/eclair_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_above="@id/kitkat_text_view"
android:textSize="24sp"
android:text="Eclair" />
<TextView
android:id="@+id/cupcake_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="24sp"
android:text="Cupcake" />
<TextView
android:id="@+id/nougat_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@id/cupcake_text_view"
android:textSize="24sp"
android:text="Nougat" />
<TextView
android:id="@+id/v2_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:textSize="24sp"
android:text="V" />
</RelativeLayout>
Veja os principais atributos para posicionamento em relação as Views.
- android:layout_toLeftOf=”@id/id_da_view”
- android:layout_toRightOf=”@id/id_da_view”
- android:layout_above=”@id/id_da_view”
- android:layout_below=”@id/id_da_view”
Você não precisa tem memorizar todos os atributos. Basta acessar a documentação dos atributos do RelativeLayout para pesquisar sobre o que cada atributo faz.
GridLayout: Organização em Grade

O objectivo do GridLayout é permitir posicionar as Views em uma disposição de grade. Basicamente consiste em um número de linhas de horizontais e verticais que servem para dividir a visualização do layout em forma de “grade”, com cada linha e coluna formando uma célula que pode, por sua vez, conter uma ou mais Views.
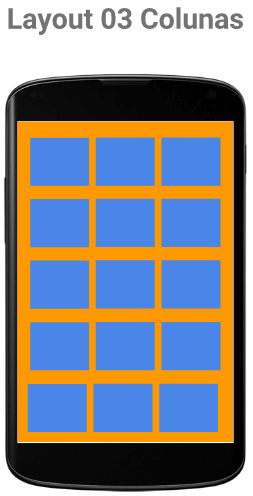
As linhas e colunas são definidas utilizando os atributos android:columnCount e android:rowCount. Na imagem abaixo você pode ver como fica a configuração de android:columnCount=”3″ e android:rowCount=”5″.

Cada linha da grade é referenciada por índices, que são numeradas a partir de 0 contando de baixo para cima. As células (linha/coluna) também tem numeração e começam em 0 a partir do da célula no canto superior esquerdo da grade.
É possível definir em qual linha e coluna que cada View vai ficar utilizando os atributos android:layout_column e android:layout_row, onde podemos dizer ao GridLayout a posição exata de cada componente dentro da grade.
Posicionamento
O posicionamento de uma View dentro de uma célula pode ser definida por meio da utilização a configuração do atibuto android:layout_gravity. O gravity de uma View pode, por exemplo, ser configurado de tal modo que a View fique centralizada (center), preencha toda a célula (fill) ou fique posicionada em um canto específico da célula (left/right/top/bottom).
Veja um exemplo do XML do layout.
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill"
android:background="#ccddff"
android:padding="20dp"
android:text="Item 01"
android:textColor="@android:color/black"
android:textSize="36sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill"
android:background="#ccddff"
android:padding="20dp"
android:text="Item 02"
android:textColor="@android:color/black"
android:textSize="36sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill"
android:background="#ccddff"
android:padding="20dp"
android:text="Item 03"
android:textColor="@android:color/black"
android:textSize="36sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill"
android:background="#ccddff"
android:padding="20dp"
android:text="Item 04"
android:textColor="@android:color/black"
android:textSize="36sp" />
</GridLayout>
RowSpan e ColumnSpan
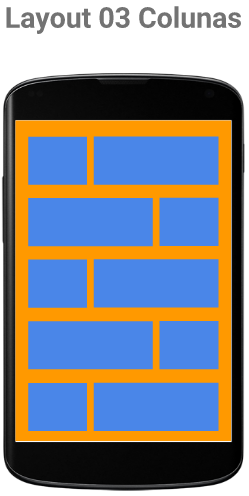
Além disso, uma View Filha também pode ser configurada para ocupar várias linhas e colunas do GridLayout Pai através do uso dos atributos android:layout_rowSpan e android:layout_columnSpan.

Dessa forma conseguimos criar layouts mais bonitos que não parecem tanto com uma simples grade ou galeria. Veja exemplo abaixo.
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="4"
android:rowCount="2"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_columnSpan="2"
android:text="Botão 01"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Botão 02"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Botão 03"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Botão 04"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
andrid:text="Botão 05"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Botão 06"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Botão 07"/>
</GridLayout>
O GridLayout permite organizar as Views em um layout de grade onde um ou mais Views ficam dentro de células de da grade. Cada View pode ser configurada para ocupar várias células tanto horizontalmente e verticalmente. A posição e o comportamento da View dentro de uma célula é controlado através da definição das configurações de gravity.
É possível também fazer com que as Views ocupem mais colunas ou linhas utilizando o rowSpan e columnSpan.
Definindo o tamanho com Width e Height

Vamos ver agora sobre o tamanho das Views dentro do Android Layout. Sempre utilziamos os atributos android:layout_width e android:layout_height para definir largura e altura respectivamente.
Nó temos 03 opções de configuração para definir a altura e largura das Views, podemos usar um valor fixo com a medida em DP.
Outra opção é fazer o tamanho da Views se adequar ao conteúdo utilizando wrap_content ou fazer a View expandir ao máximo ocupando todo espaço disponivél no layout pai utilizando match_parent.
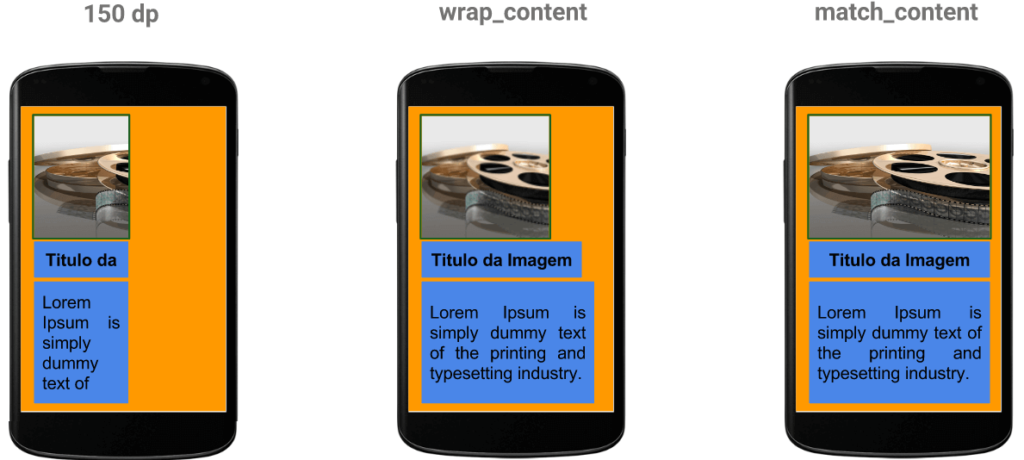
Veja alguns exemplos de como definir o tamanho das Views em uma disposição linear pode afetar a interface do usuário final.

No primeiro exemplo, cada View tem uma largura fixa de 150 DP. Se o conteúdo dentro de cada View é maior do que 150 DP então você corre risco de ter corte do conteúdo.
Depois, definimos a View para ter uma largura de wrap_content. Todo o conteúdo conteúdo é mostrado, mas a largura de cada View varia muito com base no que está dentro delas.
Por último, vamos definir a largura de cada View como match_parent, para preencher o espaço disponível do layout pai. Agora você vê que a largura de cada View é tão grande quanto o layout pai.
Esses mesmos valores podem também ser aplicados para a altura das Views.
Espaços com Padding e Margin

Nós vimos vários tipos de layouts e cada um com sua caracteristica para posicionar as Views dentro deles. Mas as vezes apenas os atributos do layout não são o suficiente para conseguirmos fazer alguns ajustes finos em nossa interface.
Chegou a hora de utilizarmos mais dois atributos e acrescentar um pouco de espaço entre as Views e ViewGroups. Esses são android:padding e android:layout_margin.

Ambos atributos recebem valores inteiros utilizando a medida de DP.
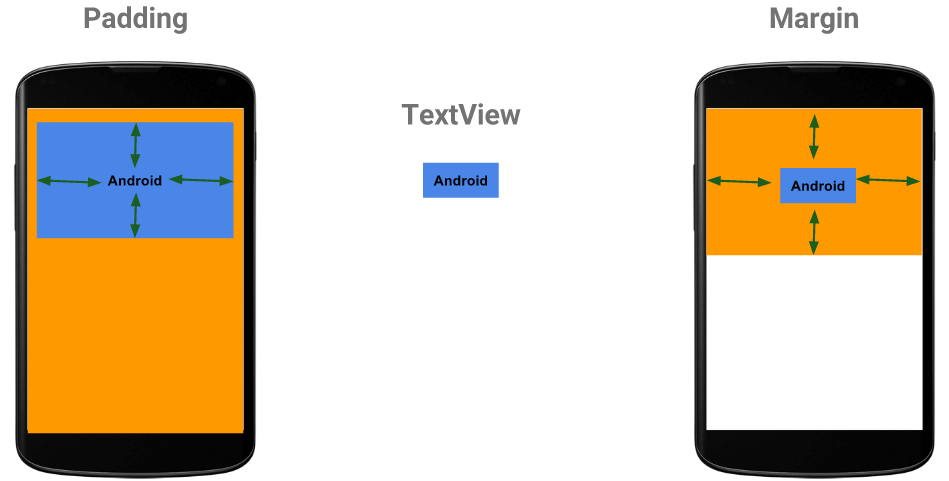
Padding
O Padding é o espaço dentro da View/ViewGroup, entre a borda e o conteúdo. Podemos adicionar esse espaço na parte superior, inferior, nos lados direito e esquerdo. Veja abaixo os possíveis atributos para o Padding.
- android:padding=”tamanho em dp”
- android:paddingLeft=”tamanho em dp”
- android:paddingRight=”tamanho em dp”
- android:paddingTop=”tamanho em dp”
- android:paddingBottom=”tamanho em dp”
Margin
A Margin são basicamente as margens das Views/ViewGroups, entre a parte de fora e os outros elementos próximos a View. Podemos adicionar margens na parte superior, inferior, direita e esquerda. Veja abaixo os atributos.
- android:layout_margin=”tamanho em dp”
- android:layout_marginLeft=”tamanho em dp”
- android:layout_marginRight=”tamanho em dp”
- android:layout_marginTop=”tamanho em dp”
- android:layout_marginBottom=”tamanho em dp”
Layouts para inspiração

Criar interfaces para aplicativos Android muitas vezes vai muito além de conhecimento técnico, é preciso também ser criativo e pensar em como o usuário vai utilizar a interface.Isso se chama experiência de usuário, ou
Isso se chama experiência de usuário, ou User Experience (UX).
Para inspirar você e ajudar a criar interfaces criativas que agradem o usuário, eu fiz uma seleção a dedo de vários sites que mostram exemplos de interfaces reais de aplicativos Android.
Nesses sites você vai encontrar exemplos de interfaces para telas de login, perfil, listagem de itens, detalhe de itens, menus e muito mais. É sensacional.
Então vamos a lista.
- Android Niceties
- Android Inspired UI
- Android App Patterns
- MaterialUp
- Mobile Design Inspiration
- Ultra UI
- Dribbble Android
- Awesome Android UI
Aproveite todo o conteúdo, tenho certeza ficará muito mais fácil fazer suas interfaces com todas essas dicas que passei para você.
E, se você quiser ser um(a) desenvolvedor(a) de aplicativos Android profissional e independente, siga o caminho das pedras que passo nessa aula online gratuita! Nela você aprende os “5 passos para se tornar um Desenvolvedor Android Profissional, 4 maneiras de ganhar dinheiro como Desenvolvedor Android Profissional” e muito mais.
A aula tem limites de inscritos, então garanta já a sua vaga!
Gostou do conteúdo?
Então compartilhe esse artigo com seus amigos e qualquer dúvida deixe nos comentários aqui em baixo.