O Android Studio é uma IDE (Integrated Development Environment) poderosa disponibilizada gratuitamente pela Google para os desenvolvedores Android. Ela é baseada no IntelliJ IDEA, umas das IDE para desenvolvimento Java mais inteligentes do mercado. Neste tutorial, vou mostrar como criar um novo projeto Android e tirar proveito dos recursos que o Android Studio tem para oferecer.
É comum desenvolvedores Android não aproveitarem o básico que a ferramenta tem a oferecer e por causa disso acabam passando por dificuldades que poderiam ser evitadas.
Continue lendo esse tutorial e você vai aprender:
Criar um projeto da forma correta
Antes de começar a explorar Android Studio, primeiro você precisa configurar seu ambiente de desenvolvimento android. Você precisa ter o JDK 7 ou superior instalado juntamente com o Android Studio e suas ferramentas.
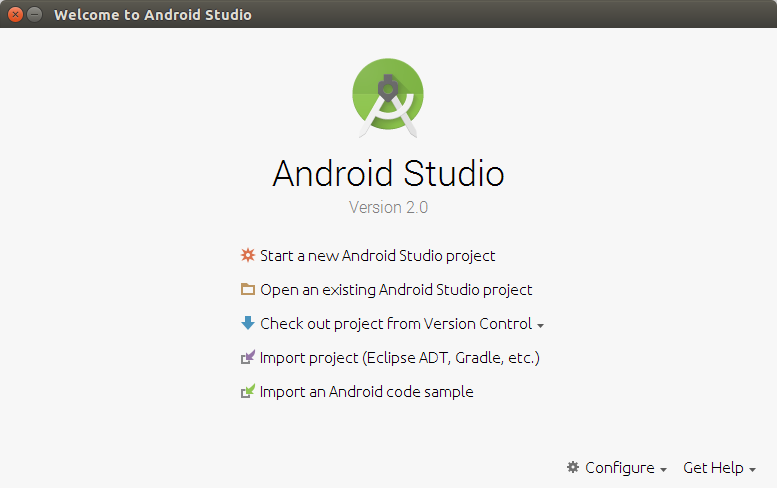
Se você concluiu com êxito as etapas acima você está pronto para criar seu primeiro aplicativo Android usando o Android Studio. Quando você iniciar o Android Studio pela primeira vez, você deverá ser ver uma tela de boas-vindas, com uma série de opções para você começar.

Vamos escolher a opção Start a new Android Studio project. Porém, você poderia escolher Open an existing Android Studio project se quisesse importar um projeto já criado anteriormente, por exemplo.
Ao escolher Check out from Version Control, você pode importar uma cópia de um projeto que está em um controle de versão (Git/Mercurial). Esta é uma ótima maneira de rapidamente acompanhar um projeto existente.
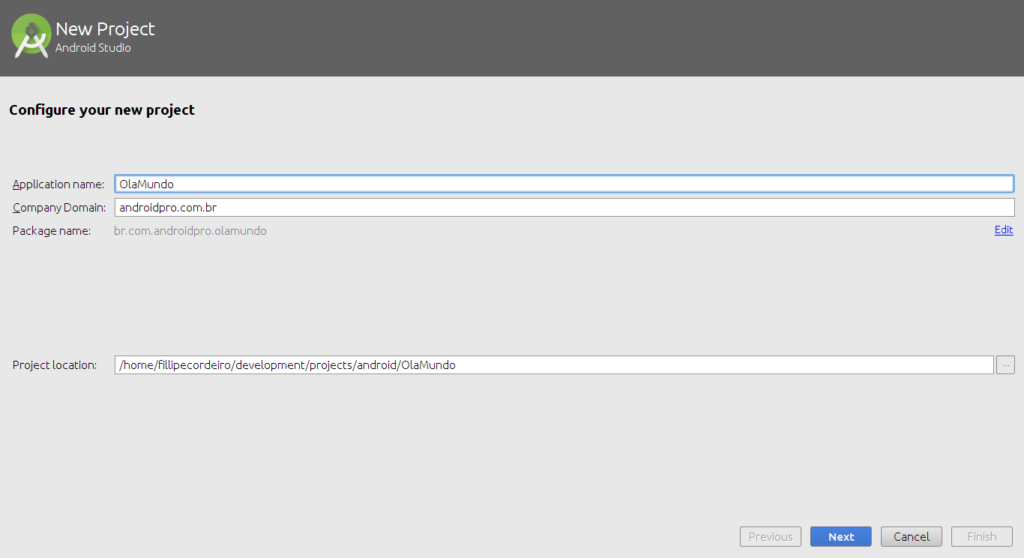
Para começar, escolha Start a new Android Studio project. Isto irá te mostrar uma lista de opções para configurar seu novo projeto. Vamos criar uma aplicação simples para te mostrar algumas das características mais importantes do Android Studio. O nosso projeto se chamará OlaMundo.

Como você pode ver na imagem acima, eu nomeei meu aplicativo como OlaMundo e defini o dominio para androidpro.com.br. O dominio é o nome do pacote que irá identificar você ou a sua empresa na Google Play, então, se você tem realmente a intenção de publicar seu aplicativo na loja do Google é preciso preencher de forma única e correta este campo.
Escolha a localização do projeto na sua máquina e clique em Next.

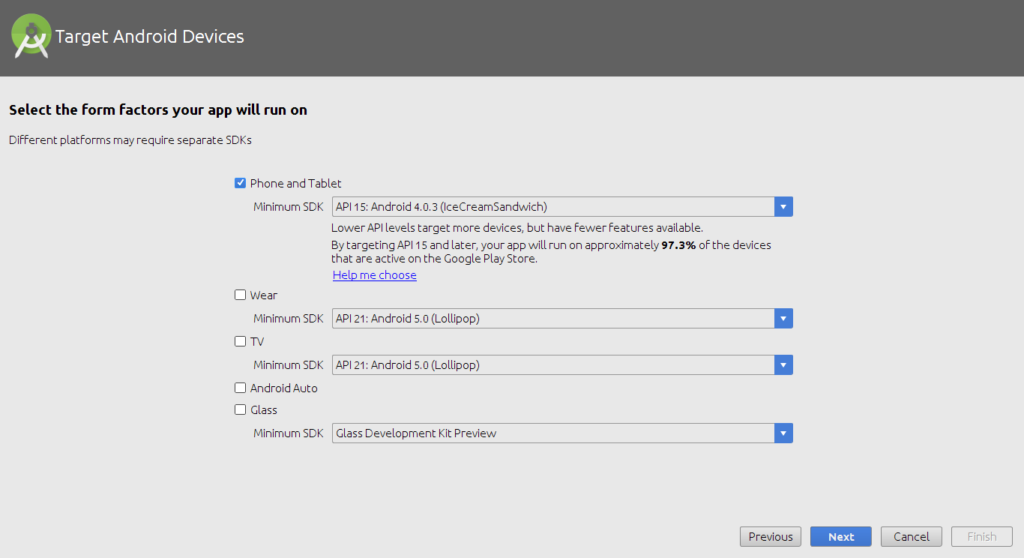
Agora vamos escolher o SDK mínimo com que o seu projeto será compilado. Repare que podemos criar um projeto que contém diferentes tipos de SDK (Wear, TV, Auto e Glass), mas no momento vamos deixar selecionado apenas a parte de Phone and Tablet.
Recomendo sempre selecionar o SDK minimo como API 15, pois como o Android Studio já alerta na tela, dessa forma você consegue atingir mais de 90% dos aparelhos Android. Clique em Next.

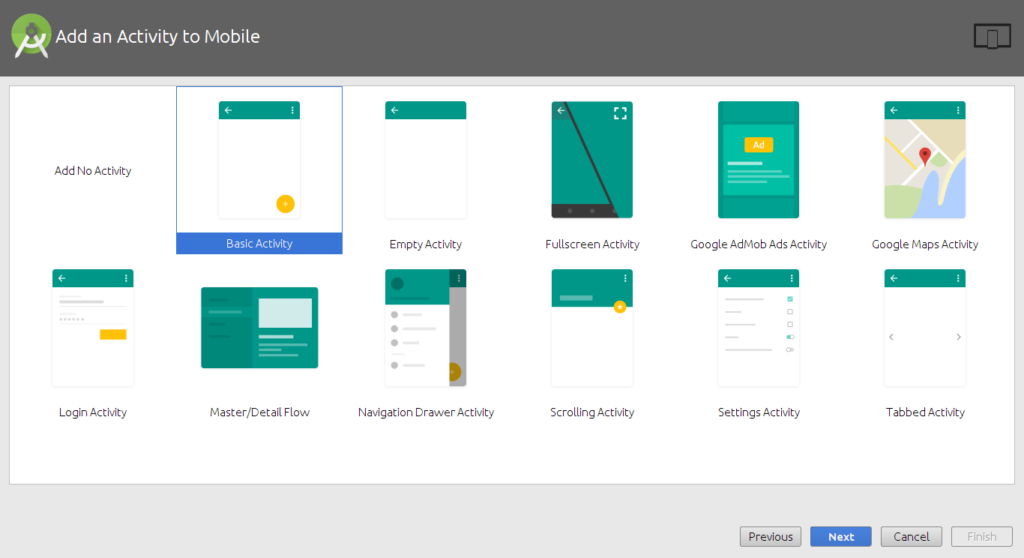
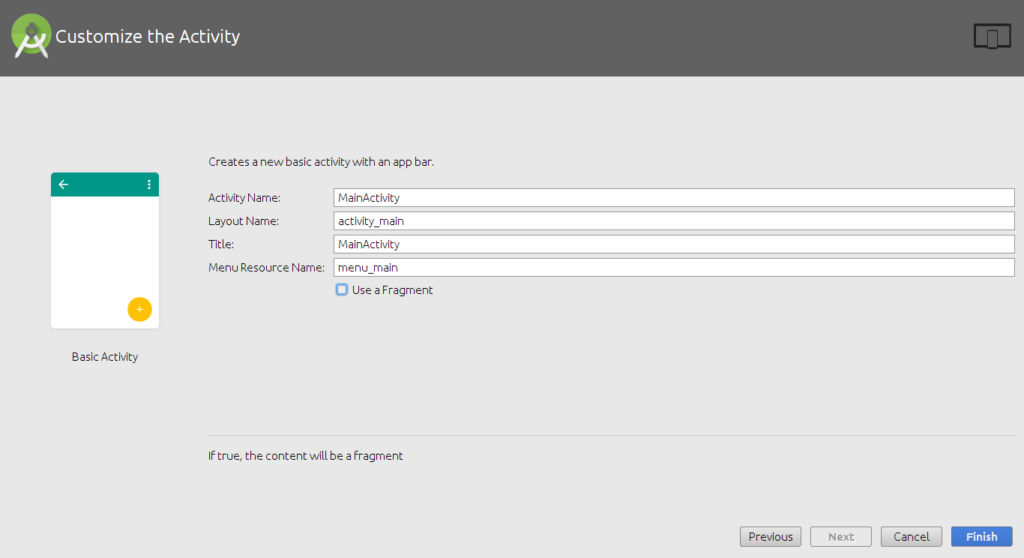
Aqui nós temos vários modelos diferentes de Activity pré configuradas que podemos usar para iniciar nosso projeto. Em nosso caso selecione a Basic Activity e clique em Next para prosseguir para a próxima etapa no processo, em que precisamos nomear a Activity, o layout principal e o menu.

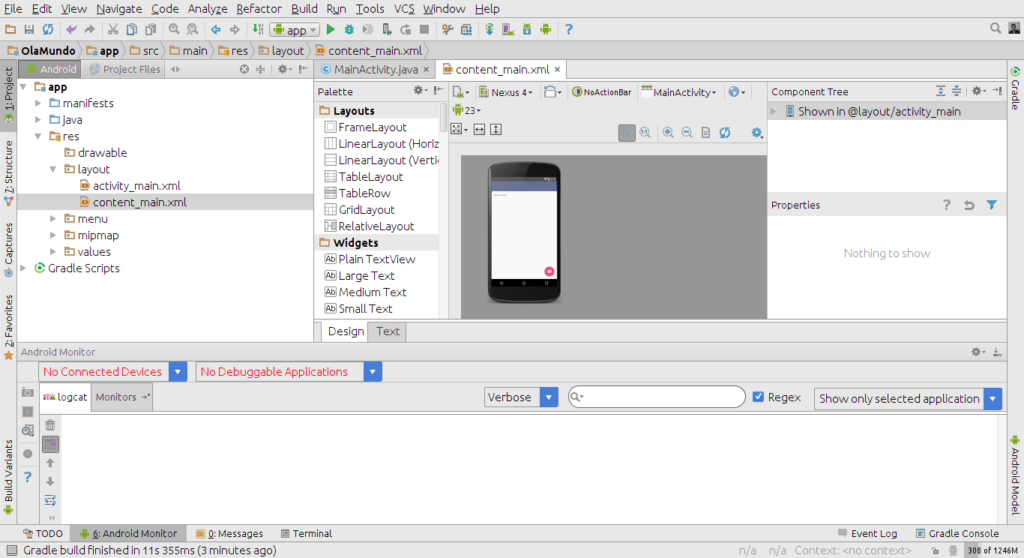
Depois de clique em Finish, e você será encaminhado para a interface do Android Studio com o Project Explorer à esquerda e a área de trabalho à direita. Com seu projeto criado no Android Studio, é hora de explorar algumas das principais características da IDE.

Criar emuladores rápidos
Um Dispositivo Virtual Android ou AVD (Android Virtual Device) é uma configuração de emulador, que te permite simular um dispositivo Android. Isso faz com que a execução e os testes de aplicativos, em uma ampla gama de dispositivos, seja muito mais fácil. Com um dispositivo virtual Android, você pode especificar o hardware e software que o emulador Android precisa imitar.
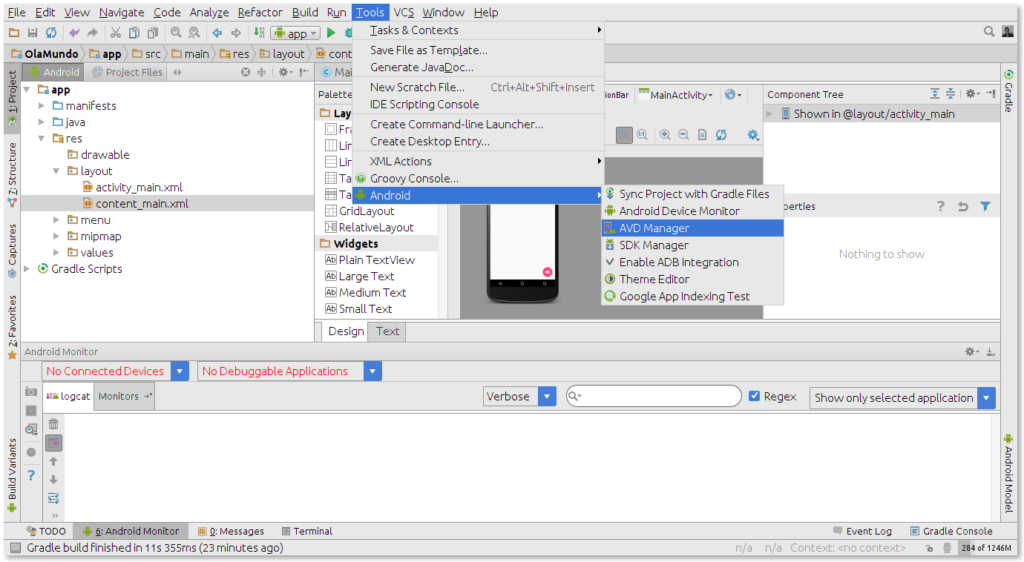
A melhor forma de criar um dispositivo virtual Android é através do Gerenciador de AVD, que você pode acessar no Android Studio selecionando Android > AVD Manager, a partir do menu Tools.

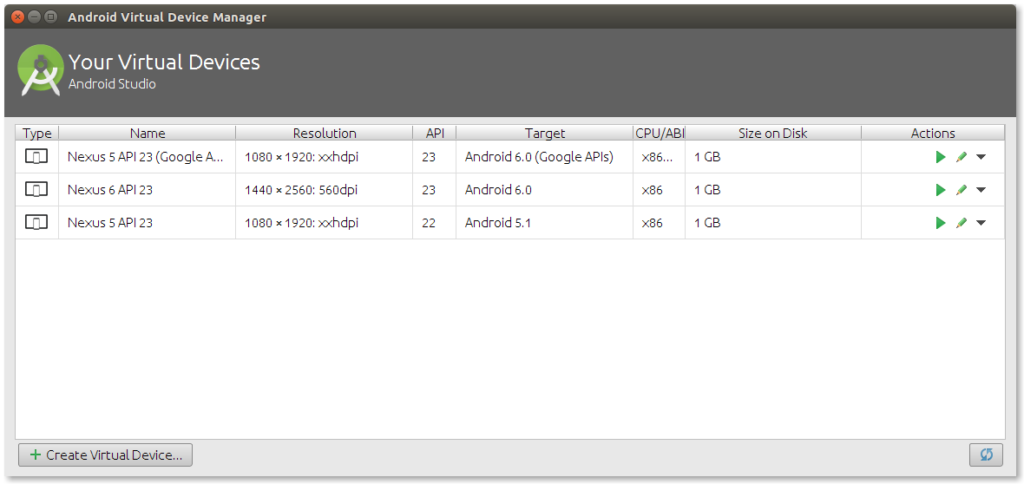
Se o seu ambiente de desenvolvimento estiver configurado corretamente, o Android Virtual Device Manager será semelhante à captura de tela abaixo.

Para criar um novo AVD, clique em Create Virtual Device. Na primeira etapa, selecione o hardware do seu AVD, isso é apenas um perfil com algumas configurações já prontas para seu emulador Android. Clique em Next.

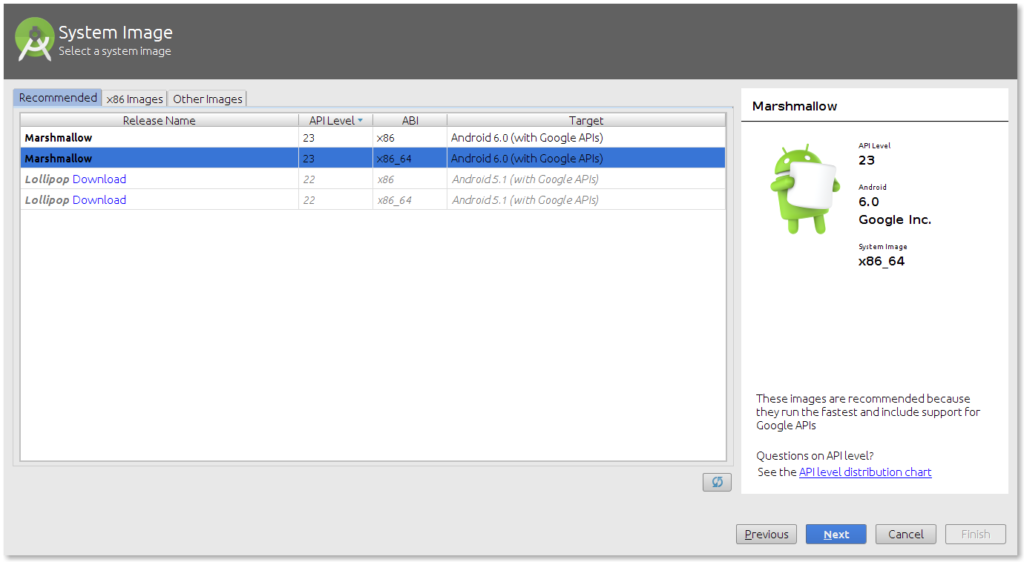
Devemos selecionar uma imagem para nosso emulador, ou seja, uma versão do Android que vai ser instalado em nosso dispositivo virtual. Selecione uma das opções disponíveis na aba Recommended. Clique em Next.
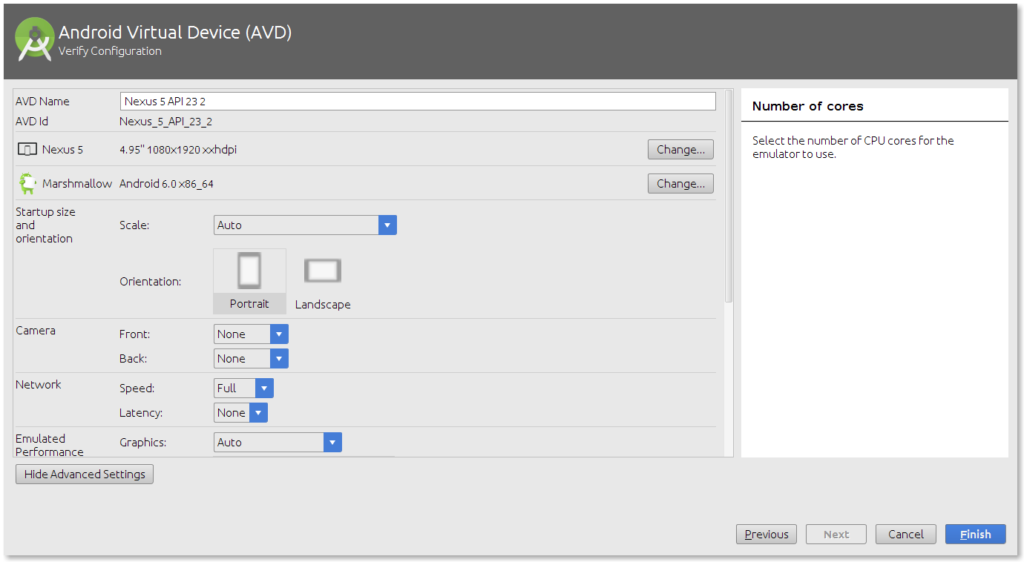
É nesse momento que vamos fazer algumas configurações especificas para melhorar o desempenho do seu emulador. Clique no botão Show Advanced Settings.

Você pode alterar as seguintes configurações do seu emulador para melhorar o desempenho:
- RAM: A memória da sua maquina utilizada pelo emulador
- Multi-core CPU (Android Studio 2.0): Habilitar processamento multi-core
- Use Host GPU (Android Studio 1.5.x): Habilitar o uso da OpenGL da sua maquina
- Snapshot (Android Studio 1.5.x): Habilitar para criar uma imagem do seu emulador
Faça as configurações necessárias e clique em Finish.
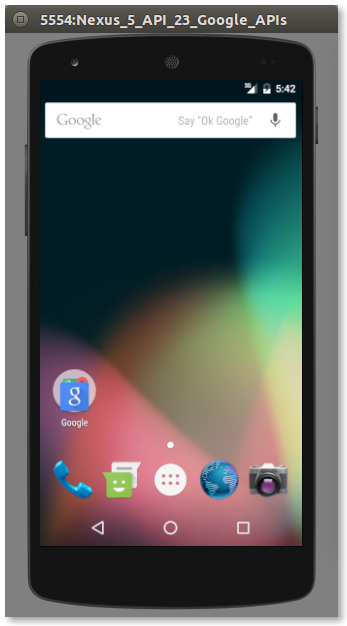
Para usar o seu recém-criado AVD, clique no botão verde na coluna Actions do seu AVD criado. Se o seu AVD estiver configurado corretamente, o emulador Android deve iniciar como mostrado na imagem abaixo.

Com o emulador Android instalado e funcionando, chegou o momento de executar o seu aplicativo, selecionando Run > Run ‘app’.
Visualizar layouts em tempo de criação
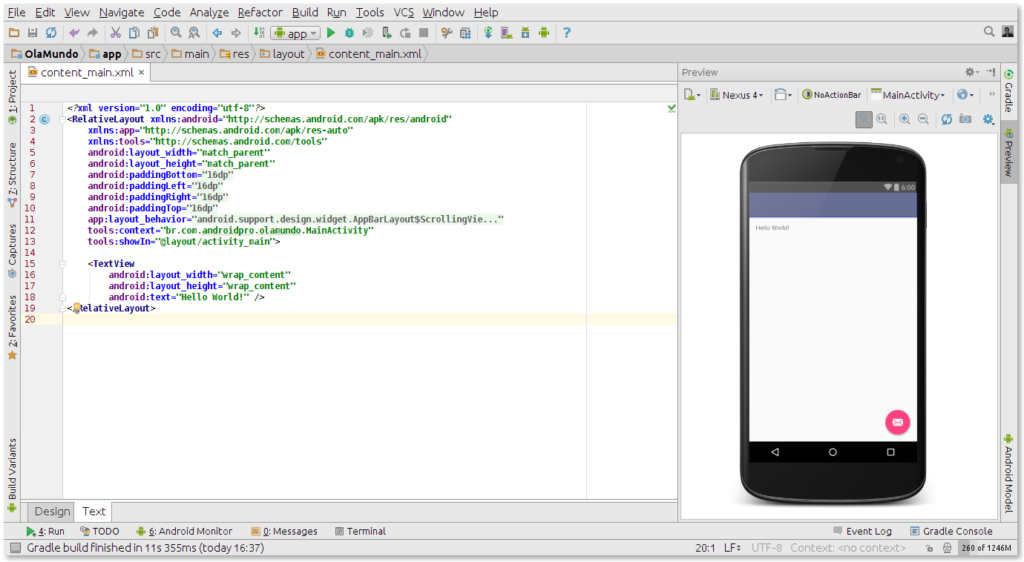
O recurso de Live Layout do Android Studio permite visualizar a interface de usuário do aplicativo sem a necessidade de executá-lo em um dispositivo ou emulador. É uma ferramenta poderosa que pode salvar literalmente horas de trabalho, já que ver a interface do aplicativo pode ser muito mais rápido usando esse recurso.
Para trabalhar com os layouts, clique duas vezes no arquivo XML de layout e selecione a aba Text, na parte inferior da área de trabalho. Selecione a guia Preview do lado direito da área de trabalho para visualizar o layout atual. Todas as alterações feitas no XML serão refletidas na visualização à direita. Dê uma olhada na imagem abaixo para ter uma ideia melhor desse recurso.

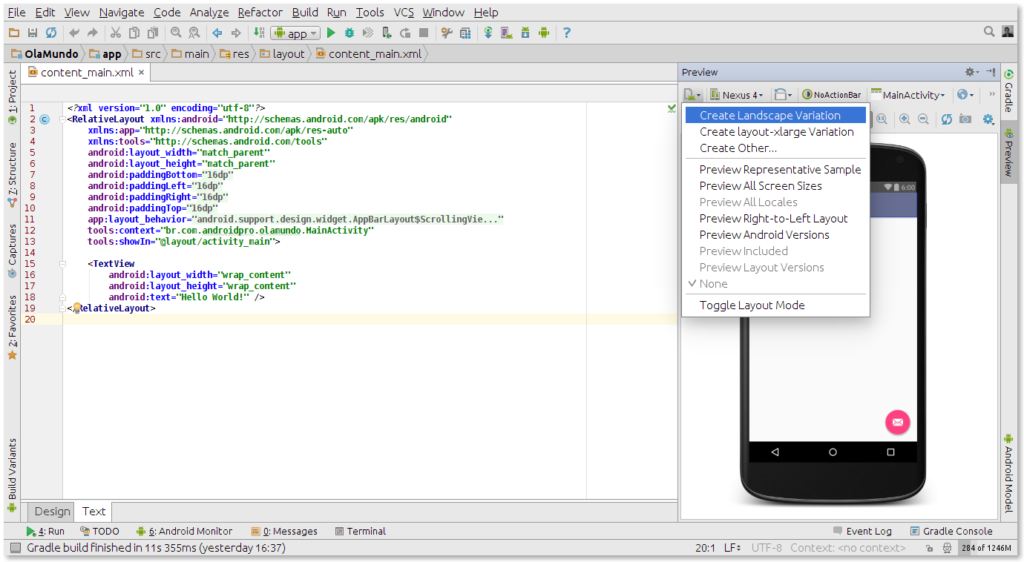
Há uma série de outras vantagens do recurso Live Layout que vale a pena apontar. Você pode, por exemplo, criar uma variação do layout XML que você está trabalhando no momento, selecionando uma opção no primeiro menu do Preview. Você pode, por exemplo, criar views separadas para retrato (portrait) e paisagem (landscape), e o Android Studio criará as pastas e arquivos necessários para você.

O segundo menu do Preview permite que você altere o tamanho do dispositivo mostrado no painel. O terceiro menu permite alterar a orientação do dispositivo mostrado, o que facilita vermos como um layout se parece em diferentes orientações e usando diferentes temas.
O quarto menu do Preview dá fácil acesso à Activity ou Fragment em que o layout é usado. O Preview também permite alterar o idioma utilizado no Live Layout, para facilitar a pré-visualização de um layout em diferentes idiomas. O menu mais à direita permite alterar a versão da API.
O Preview também inclui controles para aumentar o zoom no layout, atualizar a visualização, ou tirar um screenshot.
Aproveitar os templates de códigos
O Android Studio fornece aos desenvolvedores uma série de modelos de código para acelerar o desenvolvimento. Esses templates criam automaticamente uma Activity e os arquivos XML necessários. Você pode usá-los para criar um aplicativo Android básico, que você pode executar em um dispositivo ou no emulador.
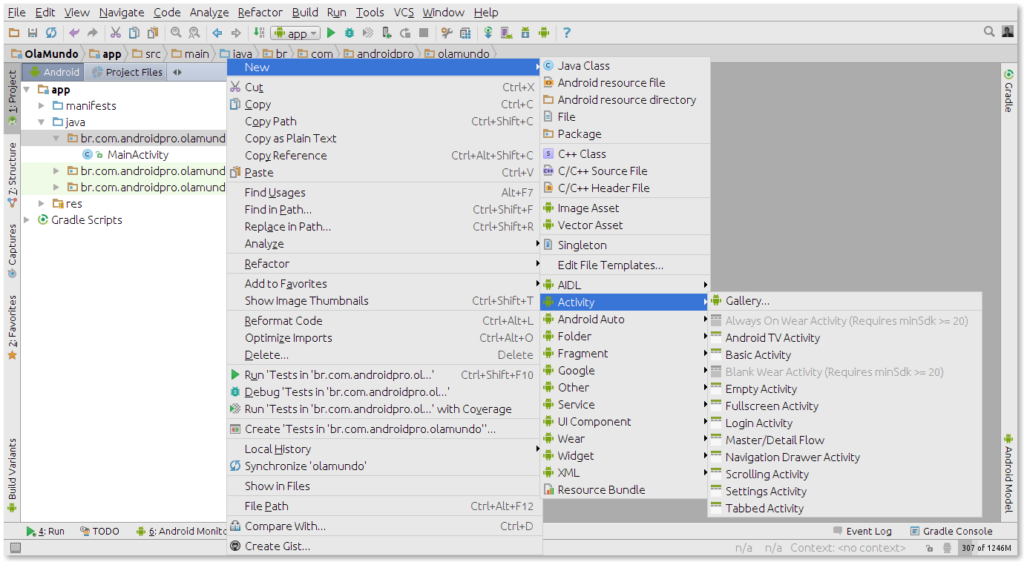
Você pode criar uma Activity baseando-se em um template já pronto. Clique com o botão direito do mouse sobre o nome do pacote no navegador do projeto, no lado esquerdo, selecione New a partir do menu, e escolha Activity da lista de opções. Em seguida, você verá uma lista de modelos tais como Blank Activity, Fullscreen Activity e Tabbed Activity.

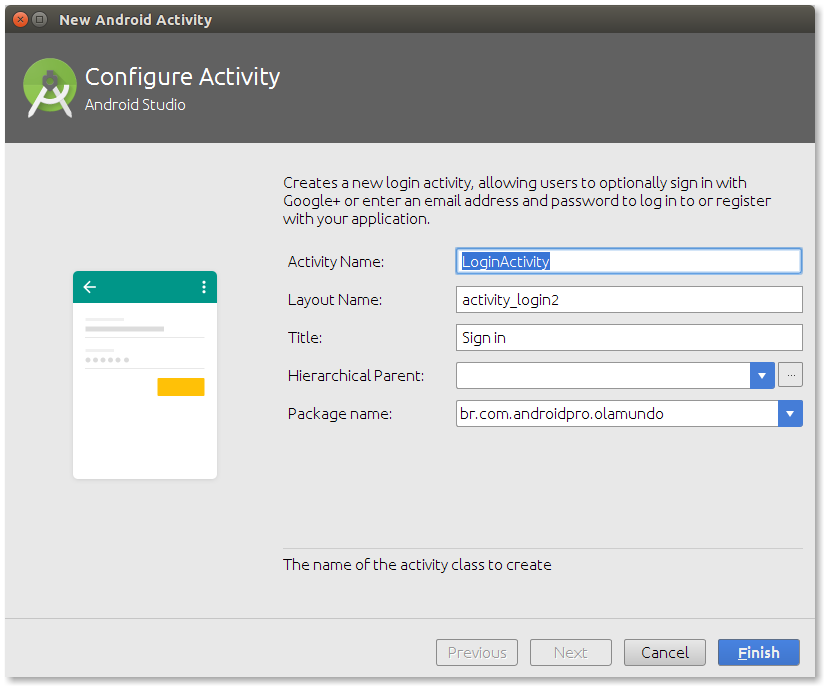
Vou te mostrar como criar uma nova Activity com base no modelo Login Activity. Selecione a opção Login Activity da lista de templates de Activity para acionar o assistente.

Como você pode ver na imagem acima, eu nomeei a Activity LoginActivity, defini o nome do layout para activity_login, dei à Activity o título de Entrar.
Você pode definir, opcionalmente, o Hierarchical Parent da nova Activity. Isso permite que você navegue de volta se você clicar no botão Voltar do dispositivo. Vamos deixar este campo em branco. Depois de clicar em Finish, o Android Studio criará os arquivos e pastas necessários para você. Se tudo correu bem, você deve ver uma nova Activity e Layout no seu projeto.
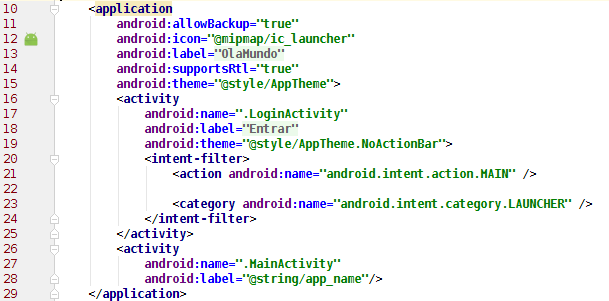
O próximo passo é configurar a nova Activity no arquivo AndroidManifest, para ser usado como a Activity principal, quando o aplicativo for iniciado. Veja como fica na imagem abaixo a nova configuração para a LoginActivity.

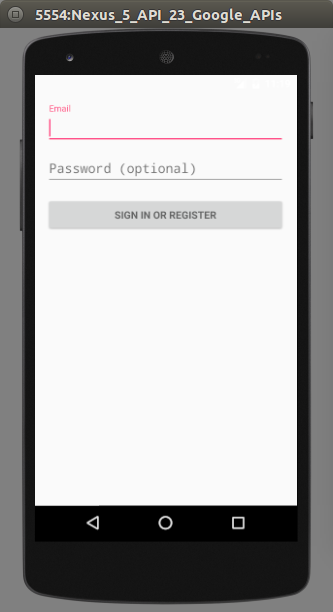
Quando você executar o aplicativo no emulador, você verá uma tela semelhante à mostrada abaixo. Isto significa que substituimos, com sucesso, a classe MainActivity pela classe LoginActivity recém-criada.

Utilizar a ferramenta de inspeção de código
Testar o seu código é igualmente importante como aplicar as melhores práticas ao escrever-lo. Isto vai melhorar o desempenho e a estabilidade geral do aplicativo e, também, facilitar a manutenção de um projeto bem estruturado.
O Android Studio inclui o Android Lint, um analisador estático que analisa o código fonte do projeto. Ele pode detectar potenciais bugs e outros problemas em seu código que o compilador pode ignorar.
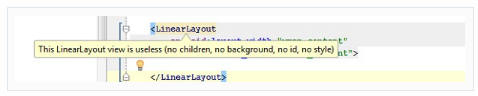
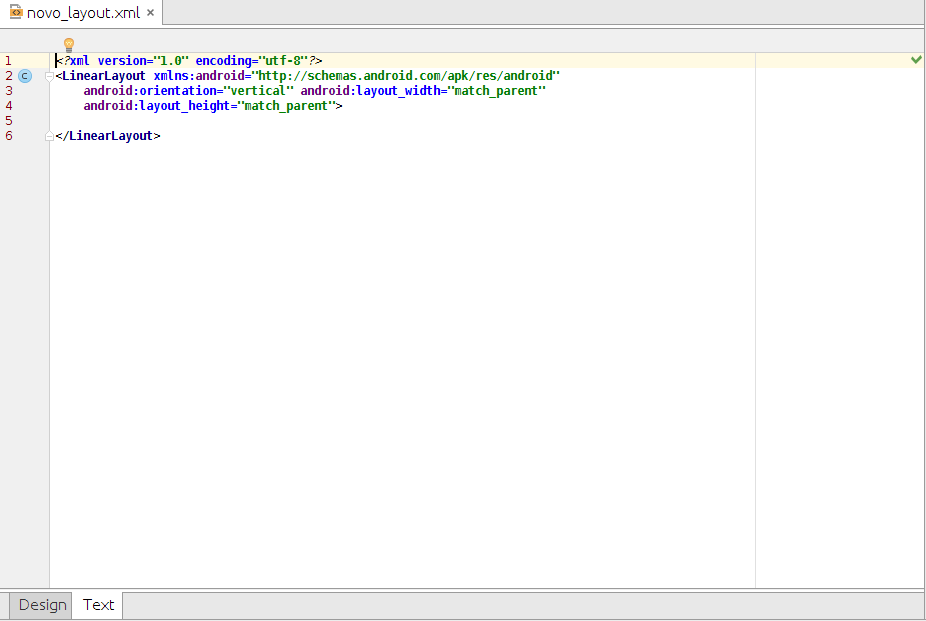
A imagem abaixo, por exemplo, nos diz que o LinearLayout neste layout não tem nenhum uso. O legal sobre o Android Lint é que ele te dá um motivo para o aviso ou erro, o que torna mais fácil a correção ou resolução do problema.

Executar o Android Lint de tempos em tempos para verificar seu projecto para os potenciais problemas, é uma boa prática. A ferramenta vai realmente avisar se você tem algum possível bug.
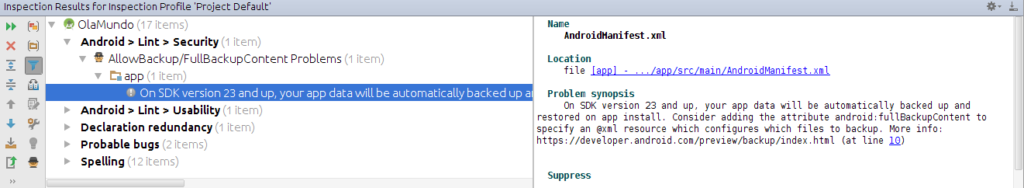
Para executar a ferramenta, selecione Analyze > Inspect Code no menu superior, para iniciar o processo. Quando o Android Studio terminar de inspecionar o seu projeto, ele irá apresentar os resultados na parte inferior da janela. Veja que, além do Android Lint, o Android Studio realiza uma série de outras verificações também. Basta clicar duas vezes em um problema para navegar para o arquivo no qual o problema está localizado.

Como criar layouts de forma fácil
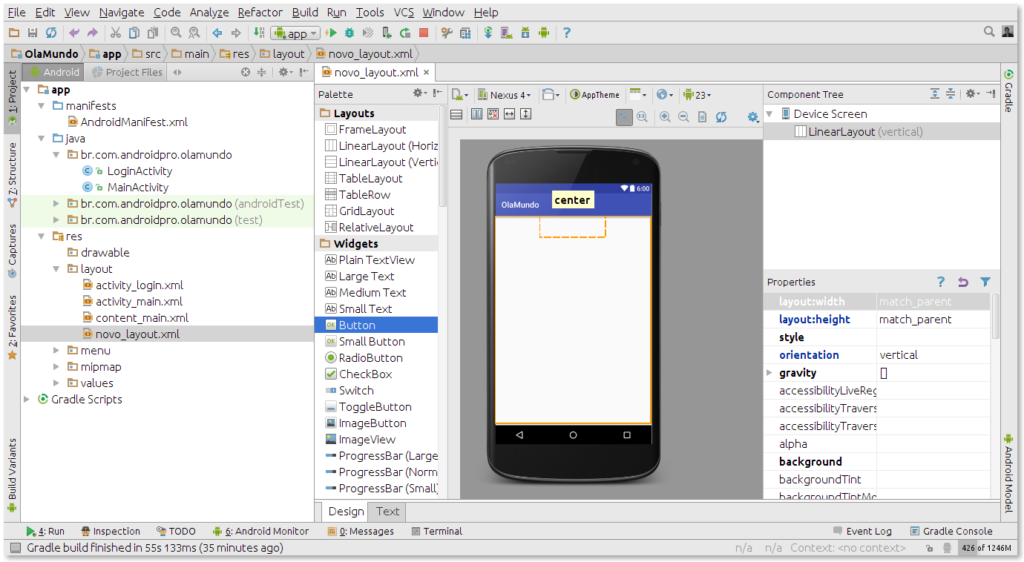
O Android Studio tem um editor de layout sensacional, em que você pode arrastar e soltar componentes de interface. Você também pode visualizar layouts em várias configurações de tela, como vimos anteriormente nesse artigo.
O editor de layout é muito simples de usar, primeiro precisamos de um novo layout para trabalhar. Navegue até a pasta de layout na pasta res do seu projeto, clique com o botão direito na pasta do layout e selecione New > Layout resource file a partir do menu que aparece.
Dê um nome para o novo layout, defina o elemento Root e clique em OK. O Android Studio irá abrir automaticamente o layout no editor à direita.

Na parte inferior do editor, você deve ver duas guias, Design e Text. Ao clicar na aba Text traz o editor, permitindo que você faça alterações no layout diretamente no XML.
Clicando na aba Design traz um outro editor, que mostra uma visualização do layout. Para adicionar um widget no layout, arraste-o da lista de widgets, à esquerda, para o layout, à direita e posicione o componente seguindo as indicações do editor. É simples assim.

Neste artigo, demos uma breve olhada em algumas das principais características do Android Studio, que é muito semelhante ao IntelliJ IDEA, mas contém uma série de melhorias importantes que tornam o desenvolvimento Android mais fácil, rápido e agradável.
Se você quiser aprender ainda mais e desenvolver Aplicativos como um profissional, dá só uma olhada nesse Treinamento Completo que foi preparado para revelar absolutamente todos os segredos que você precisa saber para começar a desenvolver aplicativos Android de verdade, e bem sucedidos!
Fique por dentro da série de artigos e deixe um comentário!